BOOKEEP

PROJECT OVERVIEW
Bookeep is a platform that helps users have an interest in books and a habit of reading books steadily. Users can develop habits through challenges and read books with others through book clubs.
OBJECTIVE
ABOUT
UX/UI design, Service app design
DURATION
ROLE
Individual project
TOOLS
Figma, After Effect, Photoshop
PROBLEMS & SOLUTIONS


THE WEAKNESSES OF OTHER APPS
Applications that do not provide books in various fields are difficult to analyze users’ reading tastes. Also, most of them read or listen to books alone, so there is a possibility that they will get tired of it easily.


BOOKEEP’S SOLUTION
Users can set up challenges within the time that the user wants, during the time that the user wants. Users can read books alone or with other people. This app also organizes books read by users and analyzes users’ reading tastes.

HOW MIGHT I MAKE USERS INTERESTED IN BOOKS AND HAVE READING HABITS?
MAIN FEATURES
01
ONBOARDING
To provide more accurate recommendation services, this app ask users when, where, and how much they can read, and their preferred reading genre. When they answer, the application informs them of recommended books with challenges that suit them.


02
HOMEPAGE (DISCOVER)
On the main page, users can find a variety of books. They can continue to read the books they read most recently, know new books or bestsellers, and get recommendations for books that are close to their taste. Users can also discover new books through the blind book event called “Guess this book!”.
03
BOOK DETAILS & READ AND LISTEN


04
CHALLENGE & BOOK CLUB & RANKING
05
MY BOOK SHELF & ANALYSIS

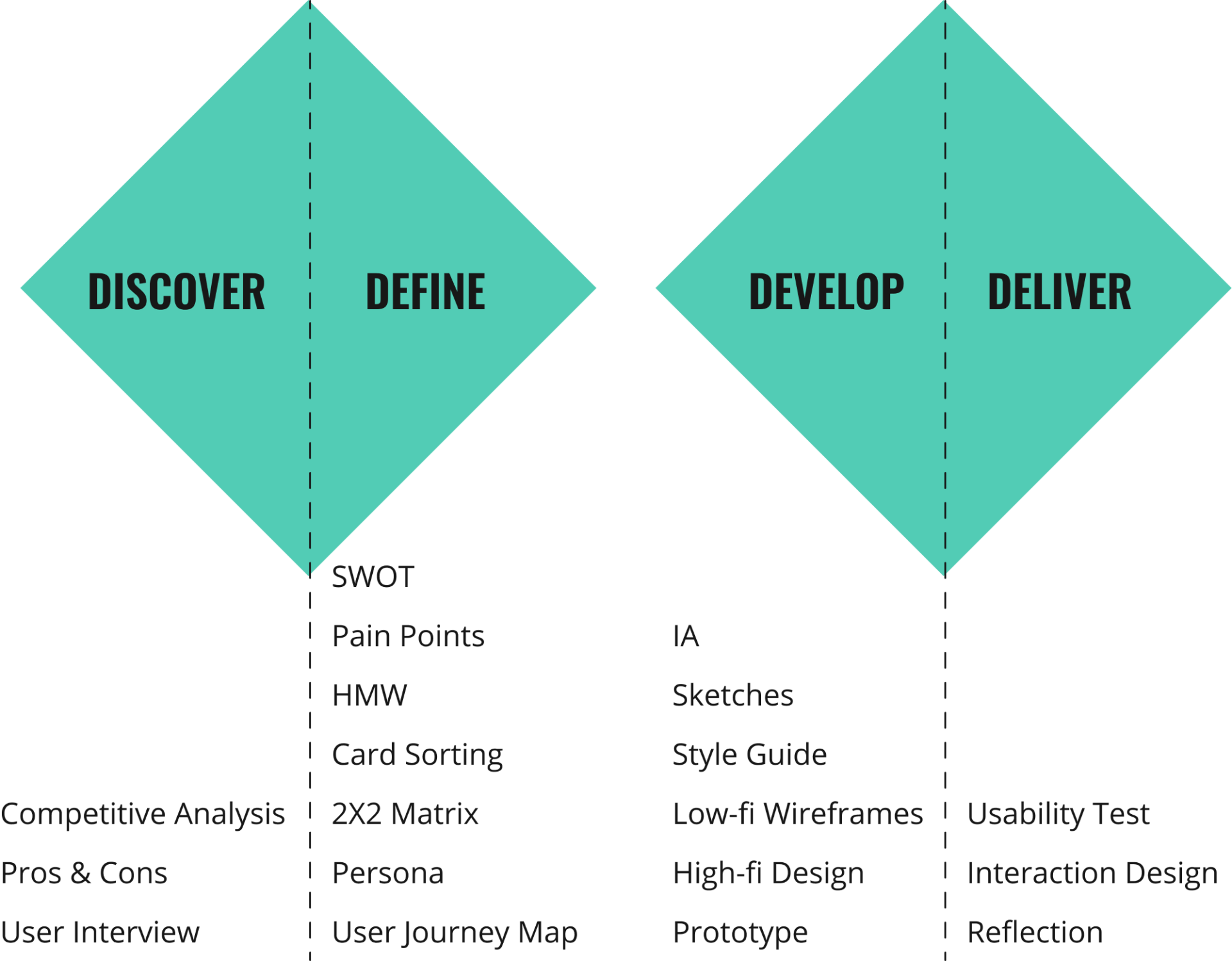
DISCOVER
USER INTERVIEW
DEFINE
PAIN POINTS & HMW, SWOT
PERSONA & USER JOURNEY MAP
The main targets are busy office workers in their 20s and 30s.
CARD SORTING & 2x2 MATRIX
DEVELOP
INFORMATION ARCHITECTURE & SKETCHES(CRAZY 8’S)
MID-FIDELITY WIREFRAMES & STYLE GUIDE
USABILITY TEST
DELIVER
HIGH-FIDELITY DESIGN & PROTOTYPE
I made a high-fidelity design and prototype by reflecting the feedback of the usability test as much as possible in the design.
INTERACTION DESIGN




REFLECTION
WHAT I LEARNED
WHAT’S NEXT?